Label
Title or short description of the sites’ subject

Title - menu item 1
The title describes the content of the underlying section. The lead may be used to elaborate on the general description. In this example three spot modules of 4 columns each are used.

SPOT (Tag-like describer)
Title (may be omitted if the label is enough)
The text field specifies the content of the spot, if a link is added to the spot, both image and text will work as link and a mouse over effect is shown.

SPOT (Tag-like describer)
Title (may be omitted if the label is enough)
The text field specifies the content of the spot, if a link is added to the spot, both image and text will work as link and a mouse over effect is shown.

SPOT (Tag-like describer)
Title (may be omitted if the label is enough)
The text field specifies the content of the spot, if a link is added to the spot, both image and text will work as link and a mouse over effect is shown.
Title – menu item 2
The grid used here is set with a grey background. This makes it easy to see which modules belongs a specific section..

MEDIA
The title is used unless the short label is self-explanatory
This is a spot module without image and is here used as a supplement to the media module to the left, which only has a caption text. The spot can thus explain or supplement the video.
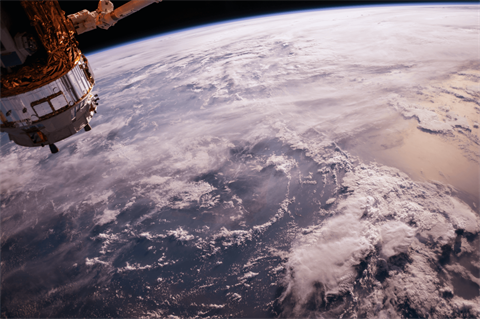
The media module to the left, may be used for images or videos. Right now it is only possible to add Youtube videos where we use the no-cookie integration. In order to avoid exchange of data before the user clicks at the video element it is necessary have an image that has to be clicked on before the video player starts. This gives two clicks but is essential for the rights of the user.
When the spot module is used this way it is important that the amount of text matches the element next to it.
Title to a wide module in full width

Title - menu item 3

SPOT
If the read label can work as title you can settle for an explanatory text

Spot 2
This spot module is made in a cell with column width 3. This is the smallest available version.
Title of a module without an image
This spot module is made in a cell with column width 6. No image and no label is used and this gives room for a longer text. Only text can be added here, no links or other “rich text” elements are possible.
Used like this it makes sense to add a longer text, an image, a video, alternatively, a larger spot module could be used.
Technically, it is possible to make all modules in all sizes but for now we have ruled out variants which will give the site a disharmonic expression.
Wide module in two sections

Title – menu item 4
The spot modules may be used for contact information. A “real” contact module will be added later.

Contact
Søren Sørensen
T: 1234 4567
E: mail@dtu.dk
W: www.dtu.dk
/grethe_wintherpresse.jpg?rw=960&rh=0&hash=EC302D53DCB5817A49E494A9D8D15419)
Contact
Hanne Hansen
T: 9876 5432
E: mail@dtu.dk
W: www.dtu.dk

Contact
Peter Petersen
T: 1234 5678
E: mail@dtu.dk
W: www.dtu.dk